今回はGoogleフォームで作る基本的な質問の作り方、基本的な装飾。
そして最終的な見た目はどうなるのかについて解説してきます。
Googleフォームはデザインがシンプルで非常に活用しやすく作られていますので、是非アンケートを数十件単位でとりたい時。
本格的な質問フォームをGoogleアカウントで組み立てたい場合などに活用してみてください。
作りが非常に簡単ですので、直ぐに使いこなせるようになります。
では早速見ていきましょう。
あ、デザインはどんなにいじってもしょぼいので、そこは諦めて下さい。
Googleフォームの基礎
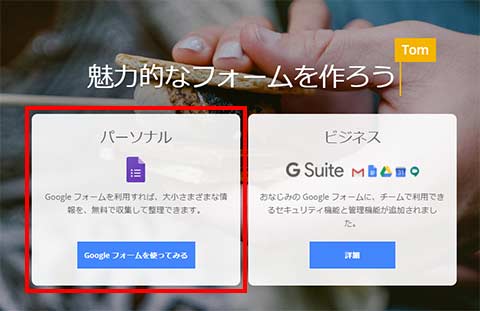
まず、Googleにログインしているブラウザでグーグルフォームトップにアクセスします。

左側のパーソナルを選び、ログインしましょう。

すると、作成画面のTOPに入れます。
作成すると、この画面の下に履歴が出てきます。
今回は無題で一番左の『空白』を選択してみましょう。

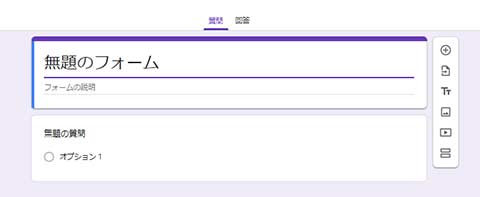
これが純粋なフォームです。
ブロックは上から3つ。
- タイトル
- 説明
- 内容
です。
説明は回答者向けの説明となりますので、このフォームをどんな目的で設置しているかを書いてみましょう。
タイトルはわかり易いものにしておきます【お問い合わせ】とかですね。
次に内容の入力に移ります。

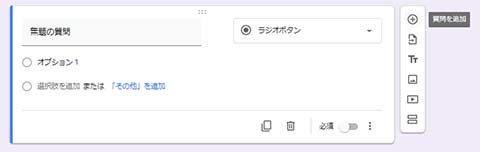
入力欄を押すとこの様になっています。
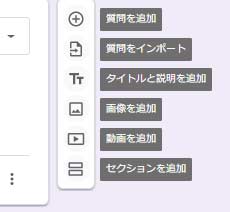
まず右側のメニューから説明していきましょう。

項目は6つあります。
【質問を追加】
質問ブロックを追加します。
デフォルトで最初から一つ入っているのはこの質問ブロックです。
【質問をインポート】
以前作ったフォームを呼び出すことなどができます、コピーして改造する時に使用します。
【タイトルと説明を追加】
文字通りタイトルと説明を追加します。一番最初に入力した物と同じ形式です。
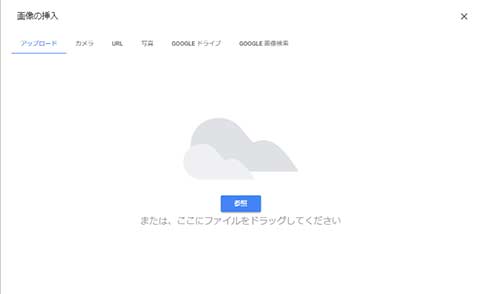
【画像を追加】
図説など、フォームに必要な画像を追加します。
下記の様にアップロードやGoogleドライブなど、色々なところから引っ張ることができます。

【動画を追加】
YouTubeコンテンツの追加となります。対象URLを記載しましょう。
【セクションの追加】
タイトルよりも大きなくくりの追加です。
タイトルが【中項目】だとすると、セクションの追加は【大項目】を追加するようなものです。

質問の作り方
基本的な配置を見たところで、実際に質問欄を作っていきましょう。

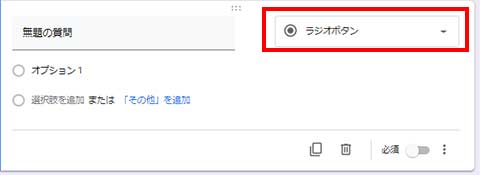
まず質問のラジオボタンの所にマウスをかざしてください。

デフォルトではラジオボタンとなっていましたが、実はここがブロックのミソで必要な機能が網羅されています。
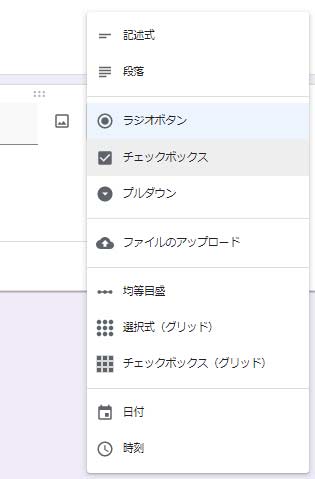
【記述式】【段落】
こちらは自由入力が行えるようにする機能です。
記述式は短文を想定されています。
回答が長文想定の質問の場合は、段落にしましょう。
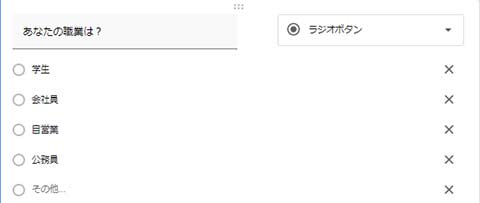
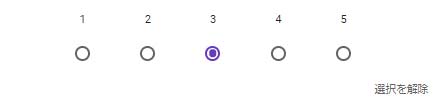
【ラジオボタン】
選択肢をいくつか与えて、ひとつを選んでもらう形式です。
下図のような感じです。一度は見たことがあると思います。

【チェックボックス】
チェックボックスは1つ以上の項目にチェックを付ける可能性がある質問で使います。
【プルダウン】
見た目が折りたたまれている形式で、クリックすると選択肢が出るタイプです。
1つだけ選んでもらう時に使います。
ラジオボタンと意味合い的には同じなので、統一して使いましょう。
【均等目盛】
いわゆる、良かった悪かったボタンです。

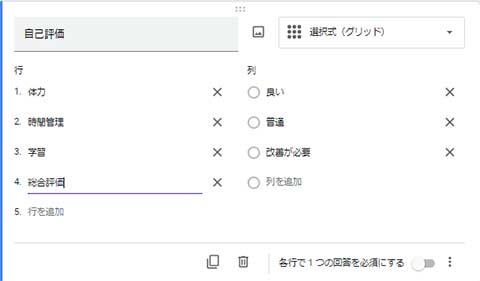
【選択式グリッド】
列と行を追加してチェックポイントを作る方式です。

例として上記の様な選択式グリッドを作ると、下図のようになります。

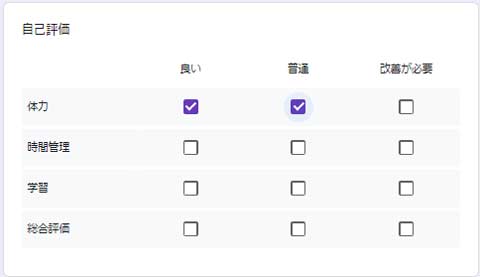
【チェックボックスグリッド】
こちらは、複数選択可能なグリッドを作成します。
作り方は選択式グリッドと同じですが、ユーザーからの入力が変わります。

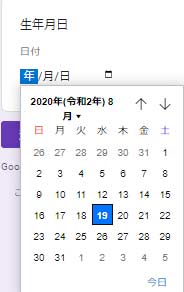
【日付】【時刻】
対応した入力形式のみが許される状態となります。
例えば日付を選択した場合は下記の様な選択肢が現れます。

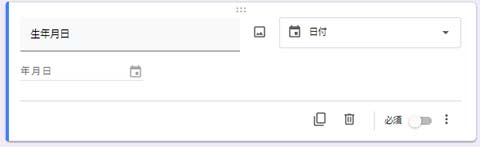
質問事項に生年月日と記入すると?

質問事項に生年月日など特定の文字列が含まれていると、自動的にフォーム側が日付属性などにさし代わります。
これはGoogle側の自動判定機能ですね。
結構賢いです。
Ctrl+Zで作業を1つ戻ることができます。
フォームの質問一覧ができたら
ブロックを追加し、質問属性を分けて追加して必要項目を作成してきましょう。
回答者の年齢が必要であれば生年月日を。
感想が必要であれば自由記入欄を設けていくといったイメージです。

また、その質問のデータが必ず必要な場合は、ブロックの右下にある『必須』のボタンを有効化します。
こうすることで、そのブロックを回答しないと回答者が送信できない様になります。
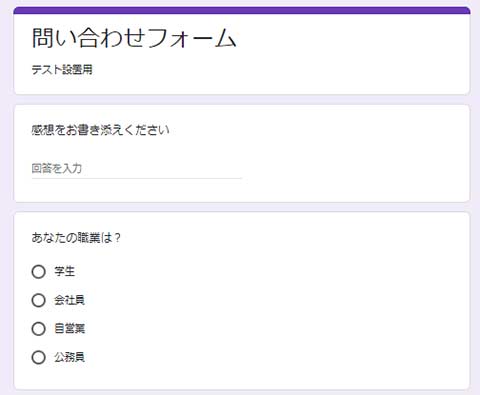
全体の調整が終わったら、実際にどんな見た目になるかプレビューしてみましょう。
プレビューして全体を確認

右上の目玉のボタンより確認することができます。

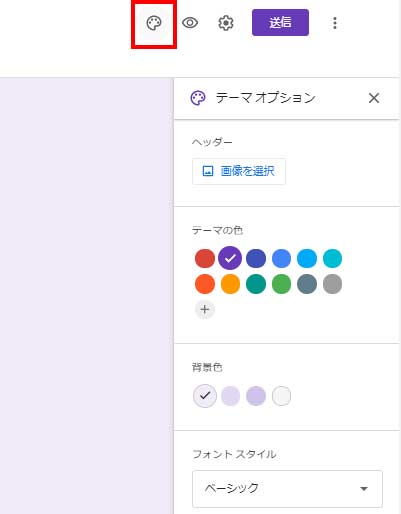
デザインを変更
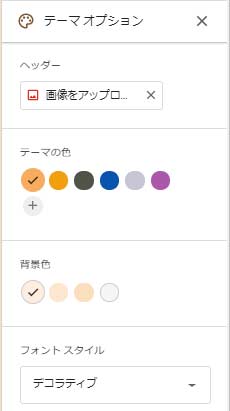
情報の確認が終わったらデザインのカスタマイズも行いましょう。
右上のパレットの様なアイコンから変更することができます。

試しに4項目とも変更してみました。

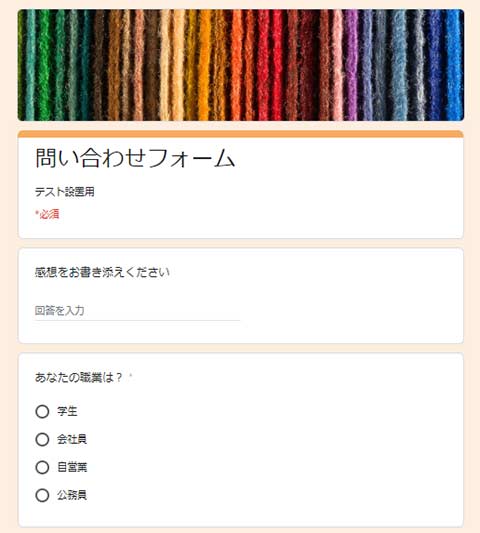
早速プレビューしてみましょう、結果はこちらです。

全体的に可愛くなりましたね。
画像は複数デフォルトで用意されている為、専用に用意してもイイですし、負院起用に用意された画像から選んでみてもイイでしょう。
画像に拘ればググっと質問フォームらしくなります。
社名などのロゴが必要であれば、入れるのを検討してみるのもいいかもしれませんね。
設定と送信
設定ではデータ収集時の細かい設定など。
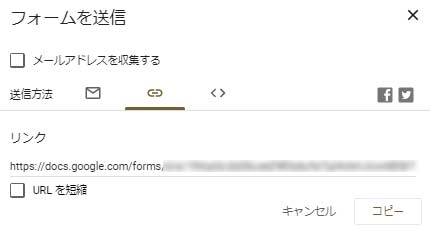
送信では作ったフォームをメールで送ったり、フォーム自体のURLを発行できたりします。
フォームURLのみ必要な場合は『送信』→『リンク』の順にクリックするとURLを発行してくれます。

リンクをコピペしてホームページに設置したり、任意の方に送ったりすることができます。
データの集積
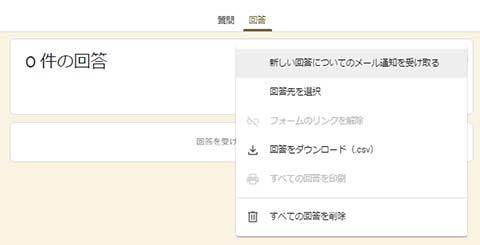
回答が溜まっていくと、下図の0件表示から、有効回答の表示に切り替わりデータが蓄積されていきます。

その際、右側のメニューボタンを押すことで回答全体をCSVダウンロードするなどの選択ができるようになります。
細かい回答を求める場合、このデータチェックは非常に有用な物となりますので、店舗の売り上げやクレームの確認、顧客の年齢確認など、さまざまな用途に活用していきましょう。




コメント