サイト構築をしていると多言語ページが必要になる事もあります。
別サイトとして立ち上げる方法もありますが、ページ単位であれば元ページを複製して多言語化するという機能を持ったBOGOというプラグインがあります。
- 簡単に別言語ページを増やしたい
- 一部のページだけを多言語化したい
この2つに当てはまるならば最適のプラグインとなります。
プラグイン【BOGO】のインストール

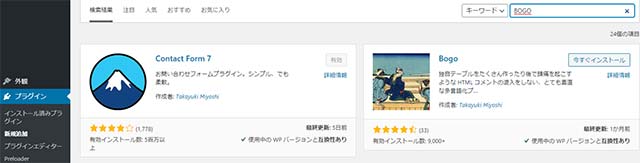
ワードプレスの【プラグイン→新規追加】からキーワードに【BOGO】を追加しましょう。
はい、この右側がBOGOです。
Contact Form 7が出ている理由は、制作者さんが同じだからです。
もっとも有名なプラグインの1つの制作者さんとは、恐ろしい。
便利なプラグインをありがとうございます。
インストールが終わったら【有効化】しましょう。
BOGOの設定
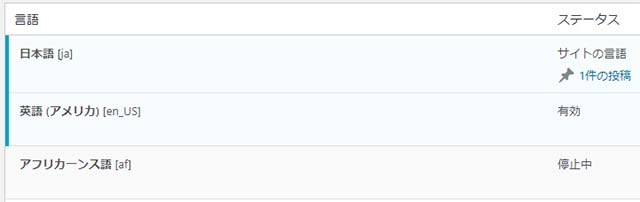
BOGOを有効化すると左側に【言語】という項目が増えています。
こんな感じです。

ここです。言語パックを選択します。

言語パックに入ると、どの言語を使うかという内容になっていますので、使う言語を選択していきましょう。
ちなみに英語はデフォで指定が入っています。英語サイトを作る人がそれだけ多いという事ですね。
メニューとウィジェットに追加
次にメニューとウィジェットでの多言語設定をします。
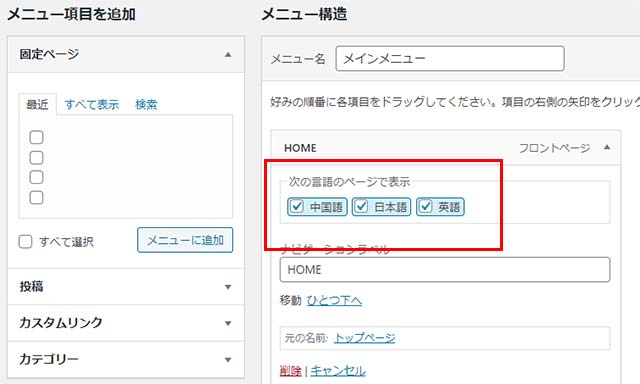
【外観→メニュー】に移動してください。

メニューの構造を開くと、赤で囲った様に『どの言語で表示をするか』という項目が追加されています。
これはがBOGOの強みです。
構造的には、メニューの項目1つに対して言語を1つ設定することができるということです。
上の場合はHOMEに3言語全てを設定してますが、言語によって分ける為に下記のようにします。

HOME:日本語・英語
家:中国語
といった感じですね。
あ、ギャグですよ? この方が覚えやすいと思って。
こうすることによって日・英ではHOME、中では家と表示されるわけです。
つまり極端に言うと、設定に3言語投入しているなら3言語のHOMEの書き方を指定すればいいということです。
これで、それぞれの言語でアクセスした時に、指定した書き方で表示されるというわけです。
次にどこでスイッチするかというのを入れます。
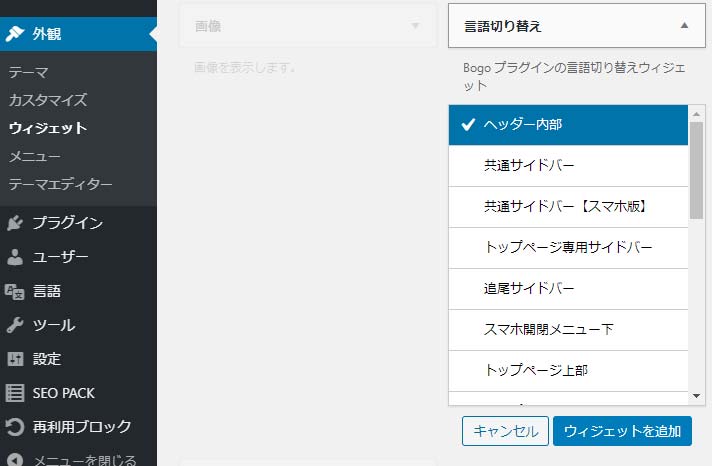
【外観→ウィジェット】に移動しましょう。
言語切り替えという機能が、メチャクチャ下の方に追加されていますので、追加したい任意の場所をチェックし【ウィジェットの追加】を押します。
今回は【ヘッダー内部】です。

こうすることで、無事に右側に表示されている【ヘッダー内部】へ入れることができました。

タイトルなしですとこの様にPC版の右上に表示される様になります。

タイトルを付けると、一番上の所に【タイトル名】が表示されます。
このヘッダー内部というウィジェットの説明を見るとわかるのですが、SP版には表示されないという事が書かれているので、適切なウィジェットに配置するようにしましょう。
普通は共通のヘッダーとかサイドとかですね。
別言語の記事を作る
最後に別言語のページを作っていきましょう。
固定ページでも東光ページでも作れるので、安心して作成できます。
既存の記事も勿論大丈夫です。
記事ページに入ると右側に言語というメニューが追加されています。

設定している言語分でますので、対象の記事に対して対となる作りたい言語を選択しましょう。ポチッとな。

すると左下にこの様なお知らせが出ますので、ここを押すとそのまま新しい編集画面に行けます。
遷移した画面自体は、翻訳をされていない普通の投稿です。
ただし、通常の投稿とは下記の点が異なります。
- BOGOによって対象の言語としての属性が登録がされている
- 元にした記事と関係性を持つ

その為、例えばトップページを英語として複製するとこのような表示になります。
ですので、新しい言語用のページをBOGOを使って作る時は、必ずこの操作で行いましょう。
任意の場所で言語スイッチャーを呼び出す

記事中、任意の段落に【[bogo]】を入れると、ショートコードとして言語スイッチャーを呼び出せます。

これですね。
記事中です一致させたい仕掛けがある場合は、この方法で呼び出してもイイでしょう。
多言語化でサイト丸ごととはいかないが、一部のページだけに多言語設定を仕込みたい時BOGOは大変優秀なプラグインとなります。
是非使いこなしてくださいね。




コメント