さくらサーバーでWPをインストールしようとしたときに【ラーフォルダにファイルが存在します】と言われる事があります。
今回はそちらの回避方法と注意点です。
そんなに難しくは無いのですが、Google検索をしても良い注意書きが無かったので、誰かの役に立つように備忘録として残しておきます。
内容はワードプレスのセット後の設定までとなります。
エラーケースはいくらでもありますので、細かく対処していきましょう。
その他サーバー絡みのエラー手順覚書はこちらです。
エラーフォルダにファイルが存在しますのシチュエーション

上記の【フォルダにファイルが存在します】は、その名の通りフォルダ内に既にデータがあるのに、ワードプレスをインストールしようとすると発生します。
シチュエーションとしては、元々構築していたサイトに対して、あとからWordPressをインストールしようとしてこうなる事が一般的でしょう。
「え!? ワードプレスってあとからインストールできないんだ!?」
と混乱すること請け合いです。
ですので、まずそれに対する回避手段を取っていくことにしましょう。
ちなみに、このケースになるのは非常に稀有なケースです。
例えば、途中までhtmlで構築していたけど予見変更でブログ機能が必要になり急遽ワードプレスをインストールしたほうが良いと発覚したなど。
htmlを使えるページはhtmlを呼び出して、基幹はワードプレスにしてしまうという構築です。
悪手ですが、納期やお金の都合で発生するかもしれません。
「そんなケースねぇよ!」と思われるかもしれませんが、私の場合は実際にあったんですよねぇ。
ちなみにさくら側ではもともと存在しているindex.phpやhtaccess保持の為に、どうやらこのセーフティ機能を付けているようですね。
ですので、この方法ではワードプレスをインストールできないというわけです。
エラーフォルダにファイルが存在しますの回避方法
こちらのエラーの回避方法は単純で、対象のフォルダにワードプレスをインストールしないという事です。
では実際に別のフォルダを指定してインストールをしてみましょう。
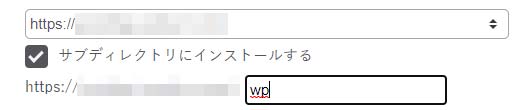
インストール画面から、サブディレクトリにインストールする。
にチェックを入れてその直下の処に【wp】と打ち込みます。
WordPressの【wp】ですね。

今回のシチュエーションではドメインは既に入っている筈なので、この様になります。
これで今回のエラーを回避してワードプレスをインストールすることができます。
ちなみに、さくらサーバーにインストールする時に、指定フォルダは新しく生成される為、あらかじめ作っておく必要はありません。
というか、先にフォルダがあると中身が空っぽでもエラーを吐く場合があります。
さてさて、これでインストールは完了しましたが、一つ問題が残ります。
このままではドメインのTOPフォルダが下記の様に判定されてしまうのです。
実際にアクセスするとこんな感じです。
example.com/wp/
カッコ悪いですよね?
ドメインとワードプレスは本来同じフォルダを指定してインストールするはずですが、今回の様にエラー回避の為にサブを作ってインストールすると、こういった事態が起こります。
こちらの修正方法も説明していきます。
indexとサイトアドレス設定を書き換える必要がある
ここで次のステップに進む前に注意です。
今回のインストール方法では、ドメイン設定の後からルートディレクトリ以外にワードプレスをインストールしている為、index.phpの書き換えでワードプレスのフォルダを疑似的にルートに指定しなければいけません。
しかし、indexファイルを書き換えるというのはサイトが消えるレベルでかなり危険なので、下記を確認してから慎重に進めて下さい。
今回はルート、要するに元となるディレクトリをワードプレスにする為のindexの書き換えです。
構築の完了しているhtmlサイトにあとからワードプレスを入れて、indexファイルを上書きするのは非常に危険なので、ファイル構成のバックアップ、どのファイルが何処にあったかは確実に確認してから実行してください。
- 現在のトップページを使う必要が無い
- トップをワードプレスに指定し直したい
- その他のページへのリンクの作成方法が分かる
という場合に行ってください。
安易に行うと単純にサイトが吹き飛びます。
サイトアドレスの書き換え
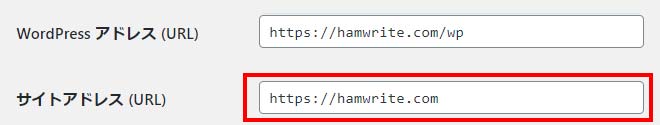
サイトアドレスを書き換えてTOPページの認識、指定をいじるという手段を取ります。
具体的には下記の様な感じです。

ワードプレスの管理画面から【設定】→【一般】を選択しましょう。

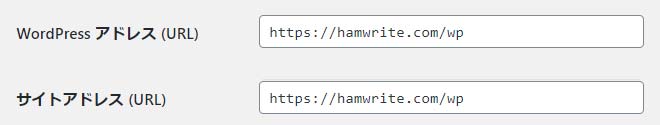
この部分のサイトアドレスから【wp/】を削ります。
サイトアドレスというのは、そのサイトのTOPになるアドレスの指定のことで、ここを操作することでサイトトップを意図的に変更できるというわけです。

この様にですね。
ここを変更した状態では、まだワードプレスの指定情報をindex.phpの情報がずれている為、実際のアドレスにアクセスした段階ではエラーを吐いてしまいます。
そこで次のステップの回避手段を使います。
注意
ちなみに【WordPressアドレス】というのは通常不可侵領域です。
変えてしまうといじれなくなってしまう為、絶対に書き換えないでください。
もし、間違えてWordPressアドレスを書き換えてログインできなくなってしまったら、下記記事を参考にMySQLから復旧作業を行いましょう。
今回の方法ではWordPressアドレスを変更することはできないはずなので、いじる事はありません。
indexとhtacccessのコピー
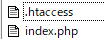
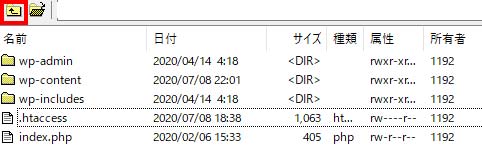
精製したワードプレスのインストールフォルダ(今回は【wp】)にftpソフトでアクセスすると、下記のようなファイルができています。

このファイルをコピーして、上位階層であるドメインが当たっているフォルダに置きましょう。

現在この階層にいる筈なので、左上の一つ上の階層に行くボタンを押して設置します。
これは【FFFTP】の画面ですが、ファイルマネージャーやその他のFTPソフトでもほぼ扱いは同じです。
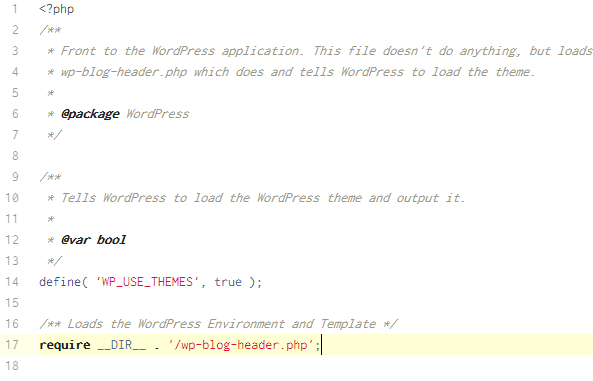
その後、コピーして設置したindex.phpの書き換えを行いディレクトリの向け先を正常化するようにします。

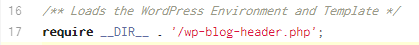
テキストエディタで開くとこんなイメージです。
require DIR . ‘/ここにフォルダ名を書く/wp-blog-header.php’;
対象のindex.phpの記述を上記の注意書きを基に書き換えます。

変更前。

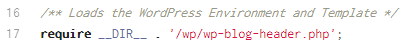
変更後がこちら。
コピペ用の文字列は下記の通りです。
require DIR . ‘/wp/wp-blog-header.php’;
今回はルートディレクトリの下に【wp】というフォルダで作成したので【wp/】という期日になります.
フォルダ名が【wordpress】であれば【wordpress/】という文字列になりますね。
これでドメインTOPのアドレスがワードプレスをインストールしたフォルダになります。
サーバー関連の設定は厄介

今回の処理はここまでで終了です。
お疲れ様でした。
サーバー関連の処理は、ドメインの有無・SSL化の有無、フォルダ状況、作業順によって状況がまるっきり変わり、エラーの種類も変わってきます。
このエラーに遭遇した同じシチュエーションの人が、上手くエラーを回避して構築作業に戻れると幸いです。







コメント