前回のレコードを分ける設定では、Gsuiteとさくらサーバーへそれぞれレコードを分ける方法を確認しました。
今回はそこから進んで、構築済みの仮サイトにドメインを充てた時にさくらサーバーでとるべき手順について確認していきます。
何せ後からドメインを充てると一時的とはいえ【WordPressアドレス】と【サイトアドレス】が合わなくなって、SSLは正常に作動しない、500エラーは出るで踏んだり蹴ったりなのです。
ですので今回はその構築済みの仮サイトのルートにドメインを当ててから何をするか。
について解説していきます。
何度も書きますが、ネームサーバーをさくらに向けているorレコードの設定が済んでいる前提です。
では見ていきましょう。
また、ドメインを設置するまでの記事はこちらです。
SSL証明書を発行しよう
今回ドメインはルートディレクトリに既に当たっている為、その手順は飛ばしてまずSSL証明書を発行しましょう。
さくらでのSSL証明書の発行は非常に簡単です。

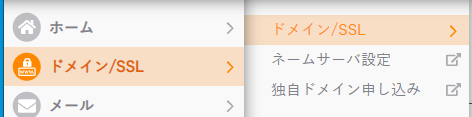
まずコントロールパネルにログインしたら、ドメイン/SSLの項目を選択します。・

次に扱うドメインの右側に表示されているSSLを選択します。

この画面では左上にドメイン名が表示されています。ここから真ん中の設定を始めるを選びます。

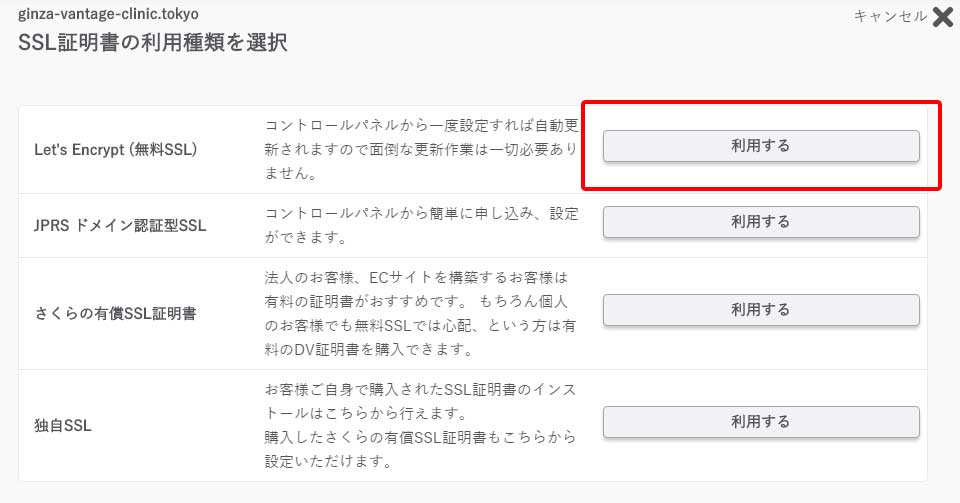
次に一番上のLet’s Emptyという無料証明書を選びましょう。

ドメインSSL証明局側と疎通していれば、この画面が出て設定が可能になっています。
チェックを入れて設定を完了しましょう。
サーバー側の処理はこれだけです。
ただし、SSL証明局がドメインを認識できていない場合、下記の警告が出ます。

これは時間を置くしかないので、浸透するまで辛抱強く待ってください。
ネームサーバーやレコードの設定が間違っていなければ、そのうち解消されます。
ちなみに、ドメインレジストラやレンタルサーバーは巡回速度が速くドメインが疎通している様に見えますが、SSL証明局は巡回が遅い為1日程度ラグが出る場合があります。
とにかく、この時点のエラーは焦らず時間をおいてみましょう。
SAKURA RS SSLを設定する

サーバー側でSSL証明書を発行したら次にさくらのSSL化プラグインを設定します。
さくらでワードプレスをインストールすると、勝手に入っていますので、まず有効化をしましょう。
ダッシュボードの左側から、【プラグイン】→【インストール済みのプラグイン】から【SAKURA RS WP SSL】を探して、有効化を押します。

有効化するとこのようになります。

設定の一番下の方に追加されているので、クリックします。
①SSL証明をサーバーから設定した。
②自動生成されている2つのアドレスにアクセスできる。
この2つを確認し、チェックボックスのチェックをして設定をすると、設定完了です。
この時、一度ダッシュボードからログアウトされますが、仕様です。
そのまま再度ログインしましょう。
公式の設定方法はコチラ。
ちなみに、このプラグインが設定できない場合のさくらサーバーの公式ヘルプはこちらです。
サイトアドレスなどを先走って変更していると、上手く動作しないので注意しましょう。

サイトアドレスは、この設定が終わってからドメイン名に書き換えまます。
https://初期ドメイン.sakura.ne.jp/wp/
→https://今回利用する独自ドメイン
こんな感じです。
これでサイトは外から見ると動作している様に見えます。
次は固有のエラーについて解説します。
Non-existent changeset UUID.が出る
さて、これでサイト移管はギリギリ済んだかと思ったのですが、まだ問題が残っていました。
- 下層アドレスが何故か500エラーになる
- カスタマイザーが使えない
まず下層アドレスが何故か500エラーになる件ですが、これは相対パスで呼んでいる場所が読めない様になっていると推察されます。
そもそも違う場所を読んでいたら500エラーではないはずなので。
さらに、この状況が発生している時にカスタマイザーを触ると下記のような症状が出るのです。
Non-existent changeset UUID.
おいおいおい。ふざけるな、なんだよこれ。と思うのは当然です。
なにせこれを治す方法というのが、情報としてめちゃくちゃ少ないのです。
そしてWordPressアドレスとサイトアドレスが一致していない時に起こる不具合の一つなのです。

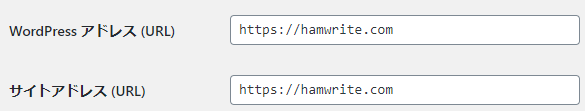
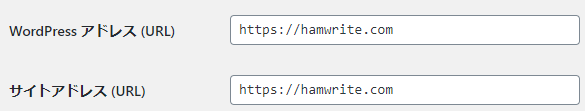
通常、サイトの立ち上げの時にドメインを先にあててからWPをインストールすると、この様にWordPressアドレスとサイトアドレスが一致する設定になります。
しかし今回の様に先にWPで構築したサイトに対してあとからドメインを充てる場合は、WordPressアドレスとサイトアドレスがずれます。
本来、ワードプレスアドレスに与えられているULRはさくらサーバーの場合【初期ドメイン.sakura.ne.jp】の直下の/wp/などのフォルダになります。
通常ワードプレスアドレスは書き換えるなとされていま。
しかし【Non-existent changeset UUID.】が出た時は、対処の為にワードプレスアドレスとサイトアドレスを書き換えます。
この時点で【https://ドメイン名】というアドレスで統一しましょう。

つまり、この状態ですね。
ちなみに、この措置に失敗した場合、ダッシュボードに入れなくなりますが、下記の様にMySQLにログインして直接記載を書き換えることで、状態を復旧することができます。
不測の事態が起こってもあせらずに対処しましょう。
アドレスが思い通りの場所に飛ばない時
先に構築したサイトを組んでいると、何故か所定のディレクトリに飛ばない事があります。
理屈上ない筈ですが、なぜか起こるのです。
そんな時はリダイレクトツールを使って、直接URLを書き換えてしまいましょう。
例えば、通常ドメインから初期ドメインのディレクトリに富んでしまうカッコ悪い症状が出ていた場合です。
初期ドメインのURL(絶対パス)を飛ばしたいURL(絶対パス)に強制的に飛ばしてしまいましょう。
もちろん、両方のアドレスが使えることが前提です。
リダイレクトについてはこちらの記事で特集しているので、試してみてください。
お名前.comとさくらサーバーを利用した複雑な構築のまとめ
- Gsuiteのレコード設定を行う
- 同時にさくらサーバーへのレコード設定を行う
- ルートディレクトリにドメインを指定する
- 24~48時間程度焦らず待つ
- SSL証明書の申し込みを行う
- サイトアドレスのみhttpsに書き換える
- SAKURA RS SSLの設定を行う
- Non-existent changeset UUID.が出ている事に気が付く
- 禁断のWordPressアドレスをサイトアドレスに書き換える設定を行う
- どうしてもURLがおかしければリダイレクト設定を行う
以上です。長い。今回は手順の5から行っています。1~4については前回の記事を参照してください。
手順一個間違えて仮サイトを吹っ飛ばしたこともあり、とりあえずこの手順が構築済み仮サイトに適用をする場合は一番安全かなと思います。
9番は失敗した時に切り戻しを理解していないと大変なので、事前にしっかり確認してくださいね。
ちなみに正常にこれらの作業が終わったら、セキュリティ強化の為に下記のような措置も実行してください。

やること結構あるけど
これでも簡略化されているの

しっかりレンタルサーバーとワードプレスを
活用していきましょう









コメント