ブロガーとしてサイトを立ち上げた時、最初に戸惑ってしまうのがこの部分。
「みんな、あのきれいな画像どうやって持ってきてるんだろう?」
ということ。
今回は、そんなお悩みに応えるべく、画像の調達から簡単な加工、圧縮までを順番に解説していきます。
全て無料で行えますので、是非実際に試してみて下さい。
あわせて読みたい ブロガー向けジャンル別用語一覧 意味を簡単に解説します
あわせて読みたい ブログを始めたら真っ先に確認したい項目8選を毎日更新の視点から解説
画像を集める【無料素材】
O-DAN

無料で広範囲のフリー素材を検索してくれるサイト。
ここが一番豊富です。
まずTOPページにアクセスしたら、

検索結果はこちらです。
一番上の表示は、Unsplashという素材サイトから『Dolphin』を検索しています。

欲しい画像をクリックすると、その単体ページに飛びます。

右上のFree downloadを選択すればOK。
どのサイトの検索結果でも基本手順は同じです。
Pixabayだけサイズを選べるので、用途に応じて変更すると良いでしょう。
作者にお礼を言いましょう、等は毎回出てくるのでお好みに応じて操作してください。

ここで注意して欲しいのは、翻訳は自動で行われるという事。
例えば、パソコン周辺機器の『マウス』を検索する時、そもそも語源が『ネズミ』ですから『mouse』となり、ネズミとマウスの混合の検索結果を表示します。
この自動翻訳機能により、検索が難しくなるのは下記の通り。
- 絞り込みが難しい
- 日本語から考える翻訳が英語上では通用しない可能性がある
例えば『マウスピース』では欲しいものが引っかかりませんでした。『Guard』などで検索をかけると良さそう。
『おじさん』だと『Uncle』になってしまう為、少し年を取った男性を探す時は『紳士』の方が良いかもしれません。
また、偶に有名人も映っていることがあるので、それだけは避けた方が良いかも。
一応商用利用可の処にチェックはいれていますけどね…。
photo AC

こちらも無料で使えるサイト。
中央の検索窓で欲しい写真のキーワードを打ち込みます。
日本人の素材も多く、比較的使いやすい。
無料で十分ですが、検索には一日の上限があります。
登録してなくても、Facebookとかで使えるのでとりあえず一旦試してみるのもイイかも。

お目当ての写真を見つけたらサイズを指定してダウンロードを押します。
このサンプルのSサイズとMサイズ同じじゃん…。

何故かもう一回似たような画面に飛ぶので、もう一度ダウンロードを押しましょう。
15秒待たされることもあります。ダウンロードが上手くいかないこともあります。
姉妹サイト illustAC
こちらは様々なイラスト素材を置いています。
使い方もほぼ一緒です。というか同じです。
画像の大きさの考え方

画像サイズの持ち方はいくつかありますので、それを解説していきます。
WordPressでは画像幅の推奨は640×360という記述があります。
これは横幅が640pixelで縦幅が360pixelが良いよ、という事を表しています。
まず、画像は横幅を基準にして、先に読んでいるという事を覚えてください。
さらに、選択肢として以下の横のピクセル数の考え方があります。
全て16:9ですこの比率はYoutubeも推奨しています。
- 640×360 標準的なWordpress推奨の画像サイズ ガラケーは横320の時代がありその名残か。当サイト内は横640がおおいです。
- 760×428 640と差別化されるサイズ
- 800×450 ワードプレスで最も奇麗に見える(らしいサイズ)真偽はよくわからない。
- 1200×675 Google Discover(Google砲)の推奨が1200px以上の為無理やりあてたサイズ。ただし、奇数が入るため個人的には絶対NG。
- 1280×720 640の丁度2倍 GoogleDiscover推奨サイズもカバー。アイキャッチはこれがベストだと思われます。
これらは一般に広告バナーと言われるサイズ比ではありません。
あくまでWordpressがそれが美しいというだけの物。
ただしWordpressのシェア自体が既に超巨大な為、これらに習っておくのが適切。
当然ですが小さい方が画像が軽くなり、読み込み速度が上がります。
なので、アイキャッチだけ大きくして、本文は出来るだけ軽い画像を貼るという方法をお勧めします。
画像サイズの変更方法

猫のイラストがかわいらしい無料で画像をカットできるサイト。

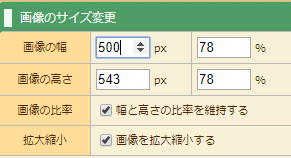
編集画面はこんな感じ

サイズだけの変更なら左下のこの画面で数字を入れればちょちょいのチョイ。
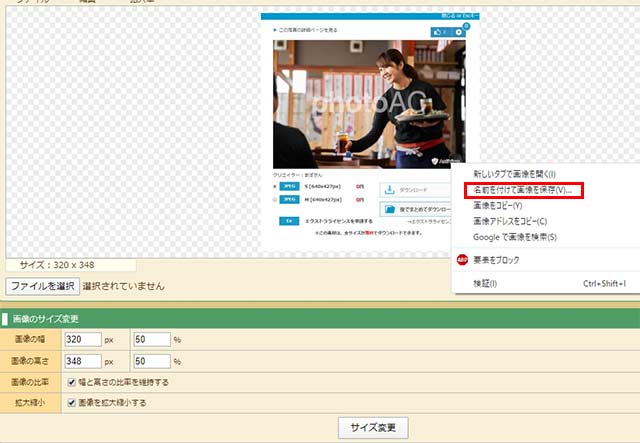
保存方法は画像本体を右クリック。

これでUnsplashでダウンロードした高画質の画像を、適切な大きさに処理できますよ。
なお、 PEKO STEP さんではほかにも、トリミングやちょっとした加工ができます。


ちょっと下にある。選択範囲を切り抜くボタンで実行します。
できた物がこちら。

ね?簡単でしょ?
簡易的な加工なら、ここで全て済んでしまいますね。
優秀なサイトさんです。
圧縮処理で画像を軽くする
最後に画像を軽くしましょう。
画像を軽くするという事は100kb➡45kbにするといったイメージです。
軽くなるメリットは、サイトの読み込み速度が速くなり、読者の離脱を防げる。
Googleから評価が上がりやすくなるといった感じです。
特別な事情でもない限り、圧縮して画像を利用しましょう。

上で紹介したO-danを使って、Pixabayからこの画像を取得してきました。
さて、では実際に軽くしていきましょう。
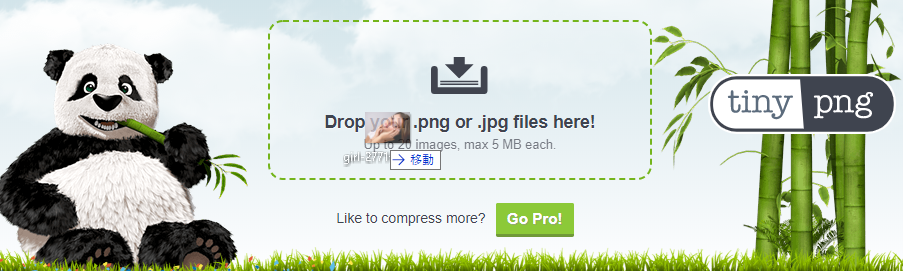
Tiny PNGにアクセスします。
このサイトではJpegとpng二つのファイル形式を軽くすることができます。

ここにドラッグ&ドロップするんじゃ…。
ちなみに無料版では最大同時に10個までです。
リロードすれば何度でもできます。
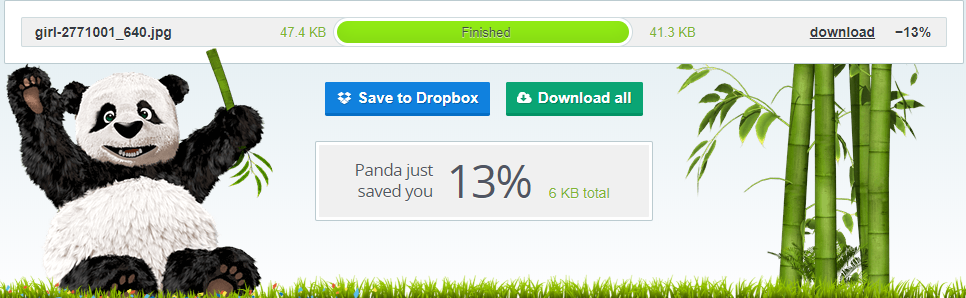
処理が開始されてプログレスバーが黄緑で埋まると完了です。

13%軽くなりました。
右側のDownload allから落としましょう。
zipファイルで堕ちる筈なので解凍して使って下さい。
ちなみに、ここで圧縮するとパッと見何処が劣化しているのかわかりません。
これで十分ですね。
Pixabayは最初から気を使って640の画像に関しては軽めに収録しているので、ほぼ必要が無いのですが、他は4000を超えるものがあるので、PEKOさんで大きさを落としてからTiny PNGで軽くして使用しましょう。

というわけで今回は、簡易的に画像を収集して用意する方法をまとめました。

画像は必ず設定してね、初心者さんは軽視するけど、読者は厳しいから




コメント