今回はGoogleマップを取得し、埋め込む方法。
そして埋め込む際の地図のカスタマイズについて解説していきます。
非常に簡単なので、ご自身のWEBページやその他で作業が必要な場合は是非試してみてください。
好みの形にカスタムできるようになります。
Google MAPの埋め込み方
では実際にGoogleMAPを埋め込んでいきましょう。
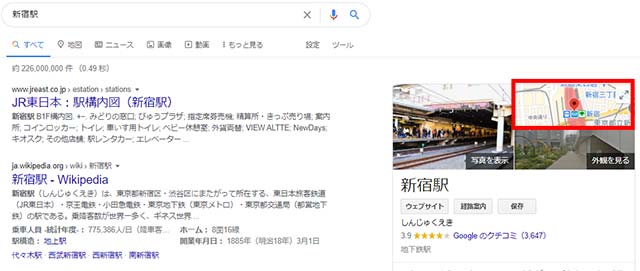
今回は分かりやすく新宿駅とします。
新宿駅は新宿駅と検索するだけでマップが表示されます。
通常は住所そのものを打ち込んだほうが良いでしょう。

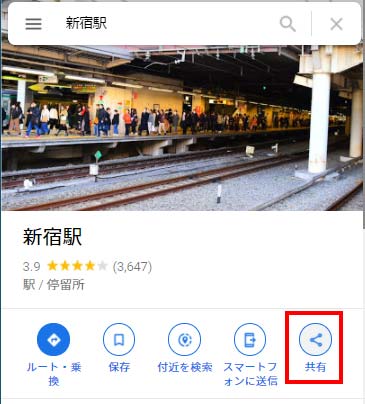
マップが表示されたら地図部分をクリックします。

次の画面では『共有』をクリックします。
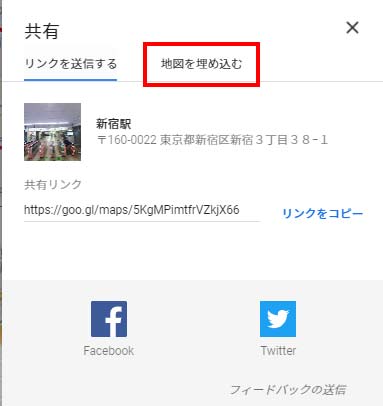
ここに地図表示用のhtmlコードが埋まっています。

次のタブではリンクのコピー項目がありますが、このタブは無視して『地図を埋め込む』タブを選択しましょう。

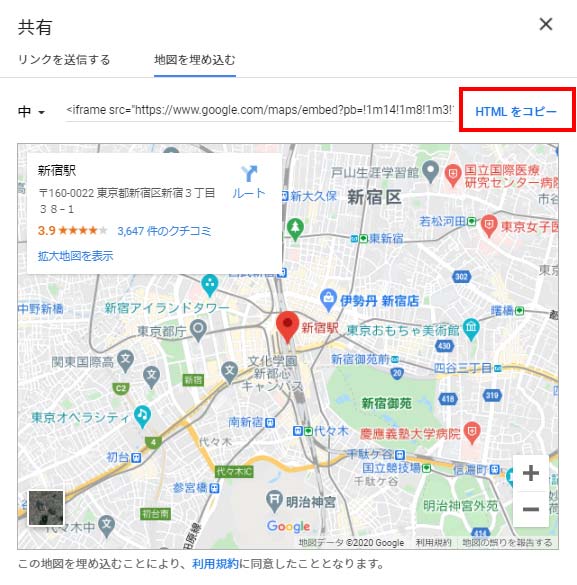
このタブのhtmlをコピーして下さい。
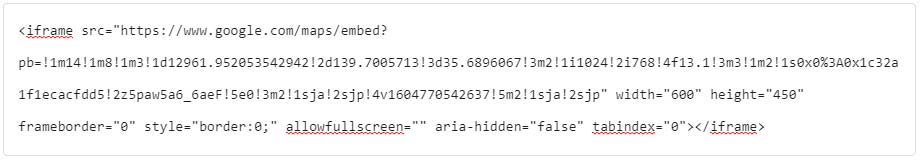
これが埋め込み用の記述です。

Word Pressのサイトに埋め込む場合はhtmlブロックを呼び出してそのままコピペしましょう。
これで実際に画面内に地図が表記されるようになります。

次のステップではこの埋め込んだ地図の表示をカスタムしていきます。
Google MAPの拡大率の変更
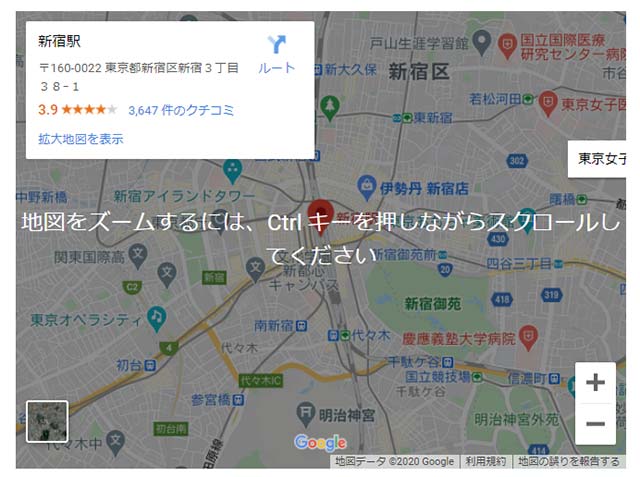
通常、先ほどの様にコピペをすると、下記の様な状態としてマップ表示されます。
少し遠いと思う人も居ると思います。
特に地域密着型の店舗であったり、駅からの経路で余計な情報が要らない場合は遠く感じるかも知れません。
この表示の時、地図自体の拡大率は13.1と書いてあります。
その拡大率の数字をいじれば、初期から好きなズームで地図を確認することができます。
では何処で確認するのか?
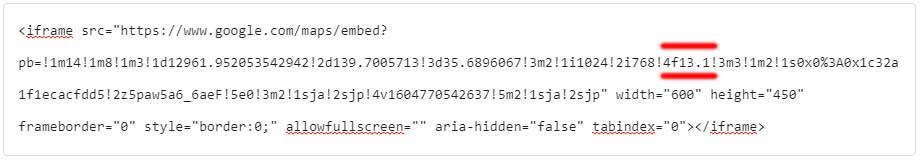
ここです。

この【4f】の次に来る数字が、実は拡大率をつかさどっています。
単位は0.1ずつです。
デフォルトがなぜ整数でないのかは不明ですが、ちょっと変更してみましょう。
【4f10!】の場合
微妙にズームされているのが解りますか?
もうちょっと極端に詰めてみましょう。
【4f5!】の場合
さすがに13.1と5を見比べるとかなりズームできている事が解りますね。
それでは最後に【0.1】までズームしてみましょう。
【4f0.1!】の場合
近づきすぎですね。
実はこれ、設定上0.0まで可能であり、そこがこのマップの最大拡大率となる様です。
企業情報や店舗情報をマップ上から埋め込む際はこれらの拡大率を考慮して埋め込みましょう。
Google MAPの表示サイズの変え方
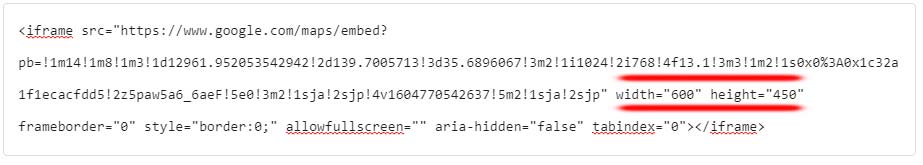
表示サイズの変え方は簡単で、この部分をいじるだけです。

上記の標準では600×450という数字で表示していますが、試しに縦幅を450→250にしてみましょう。
この様に縦幅がすっきりしましたね。
表示領域が大きすぎて困る場合は。この様に横幅×縦幅を見直してコンパクトに収めることができます。
以上の様に数カ所弄るだけでも簡単にカスタマイズできるので、地図を埋め込む際は是非試してみてくださいね。




コメント