今回は前の記事で解説しました【YouTube Video Builder】の使い方の解説となります。
写真を20枚以上使用して、細かくやり方を解説していますので、初心者の方でも大丈夫。
Googleさんのアナウンス通り、誰でも簡単に短時間プロモーション動画を作成できる様になってますよ。
まだベータ版ですので、この機能を使うには登録が必要です。
登録の申し込み方法はこちらの記事。
公式では登録に5営業日程いただくとアナウンスされているので早めに登録してくださいね。全て無料です。
では早速動画を作っていきましょう。
YouTube Video Builder 登録完了と確認

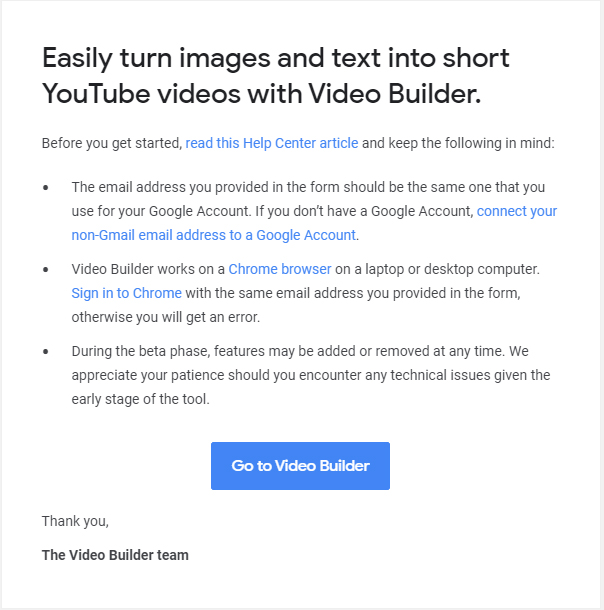
さて、前回の登録を完了し3~5営業日程度経過するとこのようなメールが登録アドレス宛に届きます。
簡単に翻訳するとこんな感じらしいです。
- Video Builderを使用すると、簡単に画像やテキストを短いYouTube動画が作れる。
- ヘルプはよく読んでね。
- もし、登録アドレスがGmailじゃない場合はGoogleアカウントと連携してね。
- 基本的にデスクトップかラップトップで作業してね。
- バグが発生した場合は1度再起動を推奨ですよ。
さて、ではGo to Video Builderを押して中に入ってみましょう。
ログイン済の場合承認等はありません。
必ず、Googleアカウントが紐づいているアカウントでログインしているGromeブラウザで実行しましょう。

すると、画面上部に写真の様な表示が確認できます。
当然ですが全部英語ですね。左側のLOGOと書いてあるのはチュートリアルのビデオです。
ナレーションのおねぇさんも当然英語です。日本語版はまだか……。
気を取り直して、どこから手を付けたらいいのか考えましょう。
まず、事前準備としてロゴになる素材と、その他のイメージ素材を用意します。
お試しなので使用する画像として、無料素材を拾ってくるとイイと思います。
今回は簡単に下記の様な画像を用意しました。

では早速制作画面を見ていきましょう。
Yotube Video Builderの使い方
早速使っていきましょう。
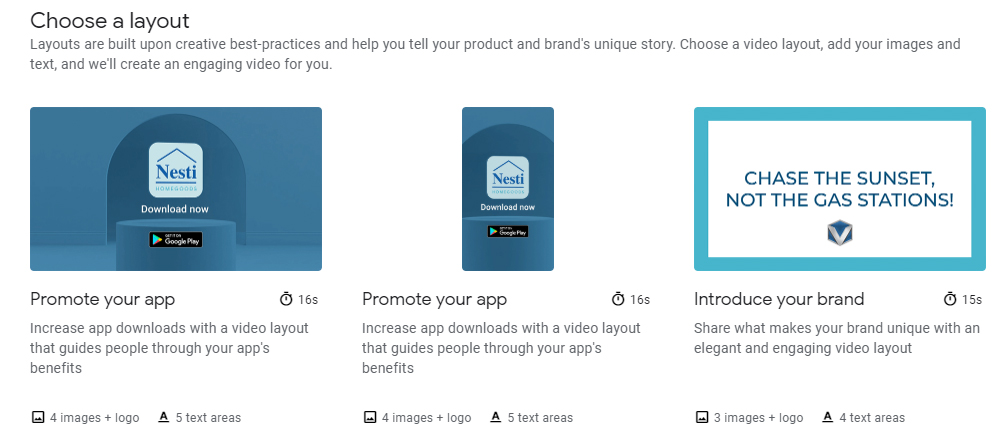
チュートリアルの画面から少し下に目をやると下記の様な画面が目に入ります。
レイアウトを選択してください。とのことです。

文章は下記の通り。
- レイアウトを下記から選んでください。
- このレイアウトは最も効果のあったレイアウトを基に制作されています。
- レイアウトを選択後、画像とテキストを指定することで唯一無二の素晴らしい動画が作成されます。

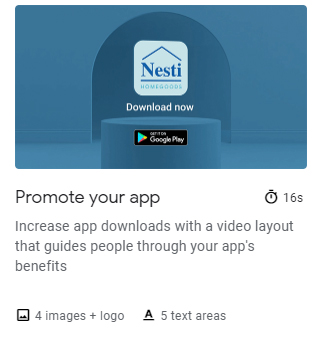
次にレイアウトの説明を見てみましょう。
上から順に
- 動画の縦横比のイメージ
- レイアウトイメージのタイトル
- 作成される動画の時間
- 簡単な特徴や使いどころ
- 素材数
- テキスト数
という内容です。
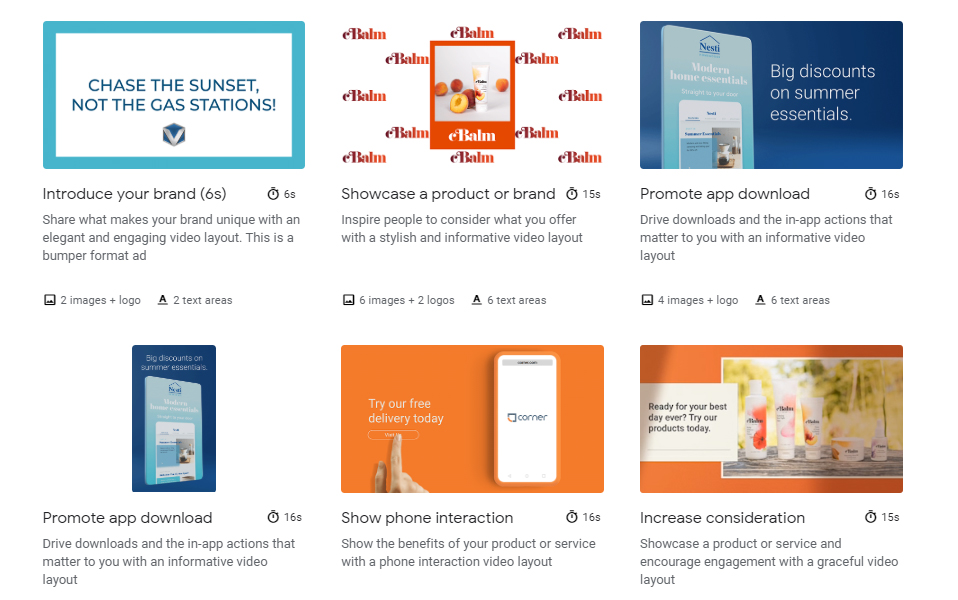
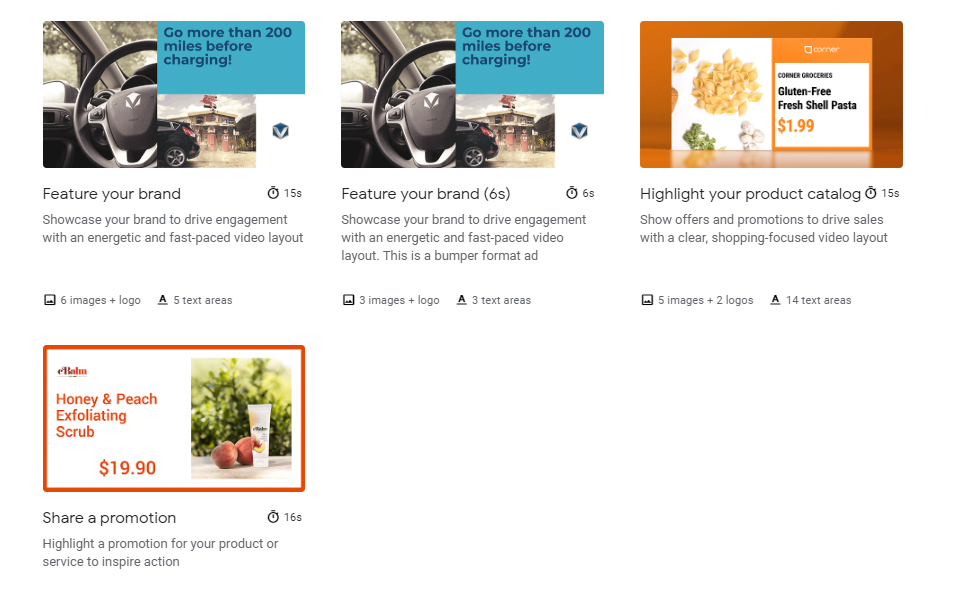
その他2020.5.12現在この様な13個のレイアウトが公開されています。
モバイル用レイアウトは2番と7番の2つ。
横型のレイアウトはそもそもYoutube広告用という事で16:9の比率ですね。
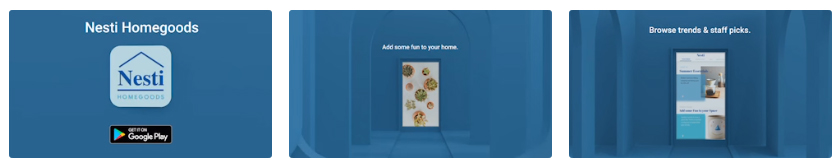
ちなみにレイアウトの動画部分にマウスオーバーするとイメージが見れます。
1番で比較するとこのようになります。

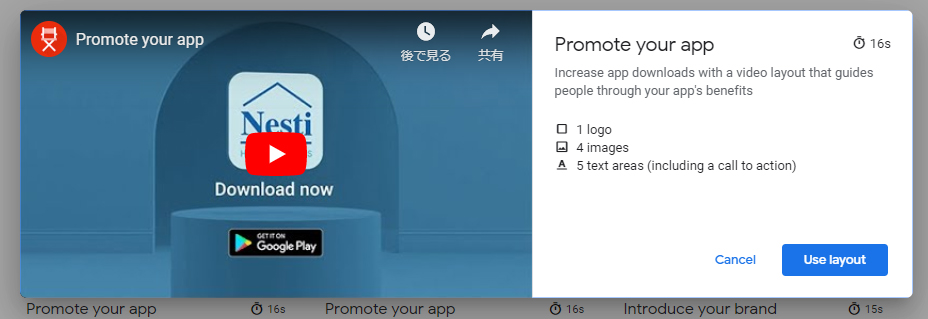
次に、制作する任意のレイアウトを選ぶとこのような画面に飛びます。

右下のUse layoutを選びましょう。
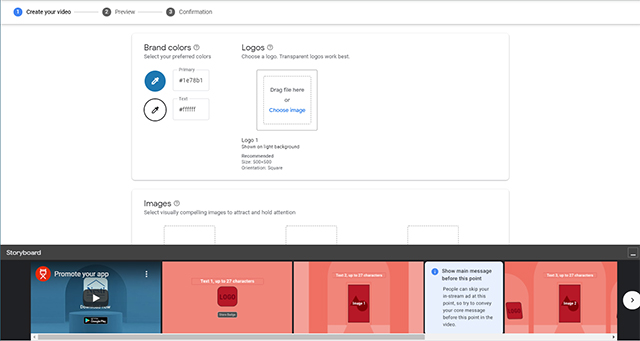
下記の画面表示に飛びます。

全体でやる事はこんな感じ。というのが左上に出てますね。
ここではビデオを実際に作成します。
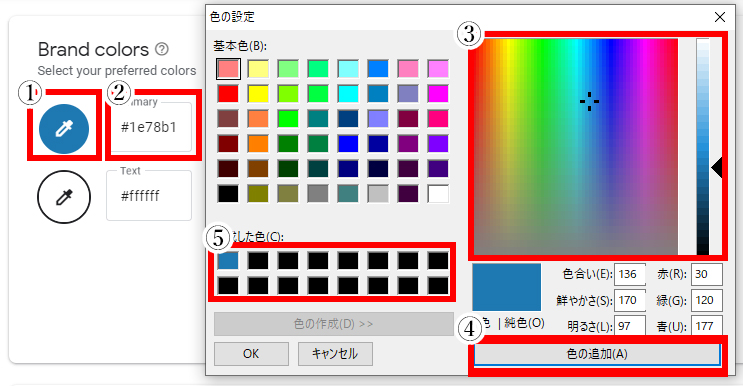
Brand colorsの処はメインカラーとテキストカラーの2色を選びます。

①の部分をクリックするとカラーピッカーが開きます。
②の部分で直接カラーコードを入力することもできます。
③や③の下にある数値をいじって調整します。
④で新しく作った色を⑤に保存することも可能です。
ただし、この保存操作パレットは簡単に上書きしてしまうのに加え、現在どのパレットを選択しているかが非常にわかりづらい為、間違えて色を消してしまう可能性があります。
ここは要改善といったところ。
④の上にある大きな表示の色が現在設定されている色で、ここでOKを押すとその色が指定されます。
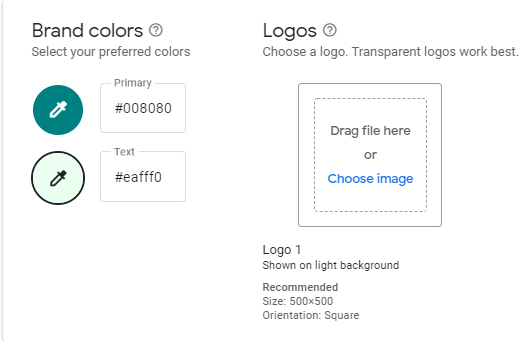
テキストも同じくやってみましょう。

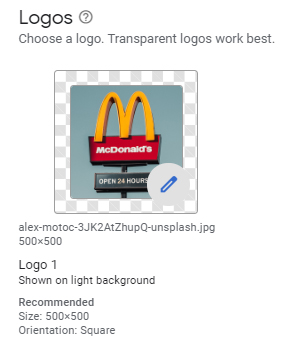
色を設定しました、次に右側のロゴ指定を行います。

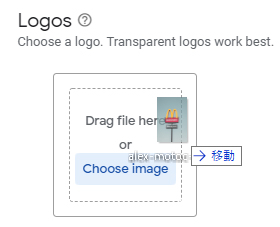
ドラッグして落とします。

oops! エラーが出てしまいました。
素材は2MB未満、推奨は500×500のサイズということです。

適正値に収めたので無事に通りました。ペンのマークを押すと再度変えることができます。

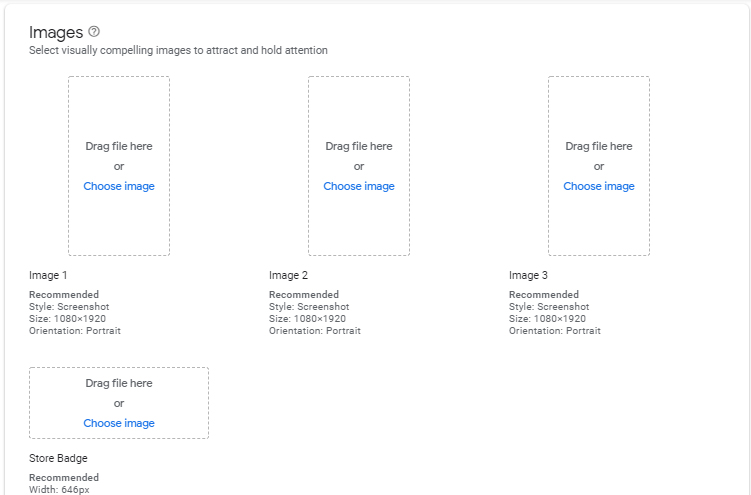
次に既定のサイズに合う様に同じ要領で画像を入れてくれという指示があります。
このレイアウトでは縦長3つに、横長1つを使用するようですね。
しまった、さっきの画像群では無理だし足りない!
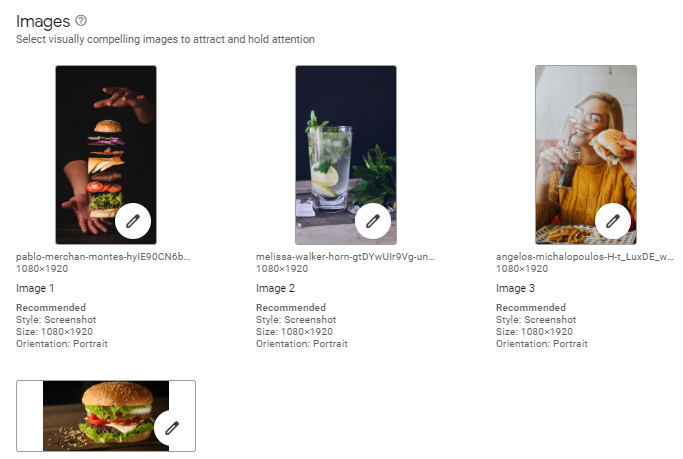
という事で急いで画像を用意しました。

さぁ、ハンバーガーまみれにしてやったぜ。

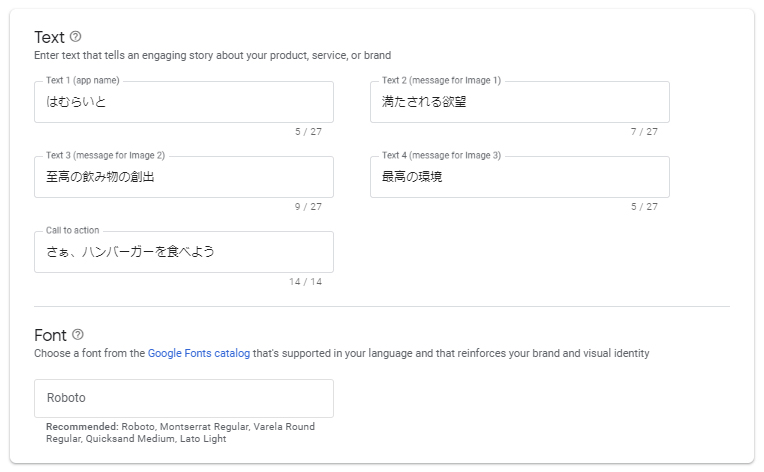
画像を入れ込んだら次にテキストです。
テキストは日本語で文字数をカウントしてくれます。
文字数はあんまり入れられません。左下からフォントも選べます。

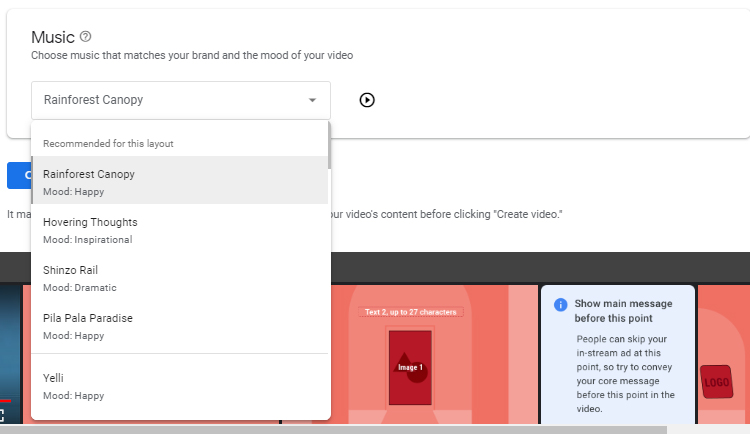
Musicも選択できます、中身はこんな感じ。
曲名から選べと言われても、よくわからないのでデフォルトのまま。

Create videoを押してっと。

生成中……。

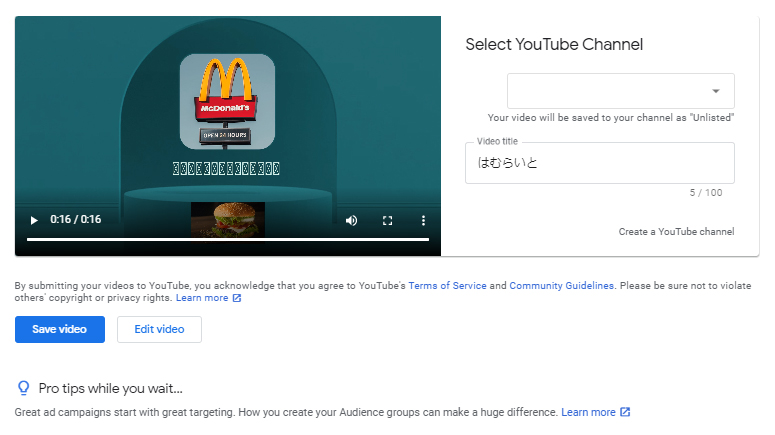
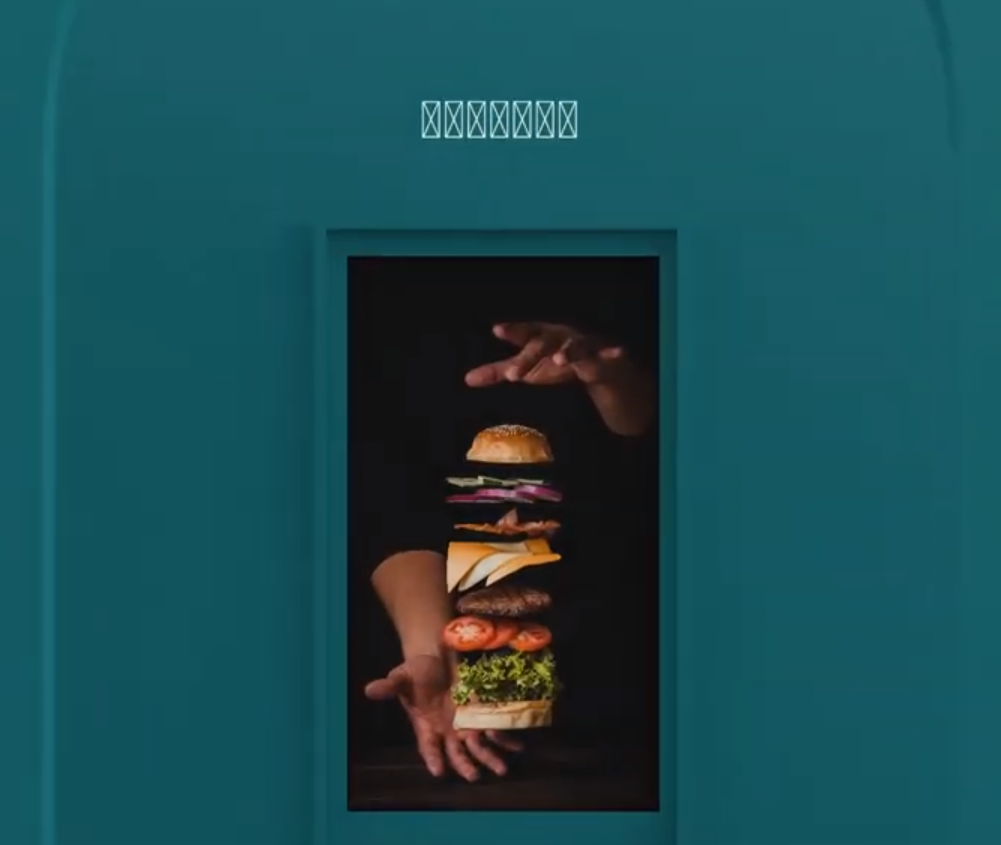
生成が終わるとこんな感じになります。ロゴが堂々と真正面にありますね。
マクドナルドさん好きなんです。
ところで、この生成画面でアップロードするGoogleアカウントとアップロードビデオのタイトルを再登録できるようです。
詳しくは右側。
当然アップロード者は今回の私の場合1アカウントしか選択対象になりません。
しょうがないのでそのままアップロードですね。
ビデオの名前は【はむらいと→実験】と変更しました。
ここで変えられるのはありがたい。
また、生成完了時に一回制作した物が音量ありで強制的に流れますので、嫌な人は本体の音量を下げておきましょう。
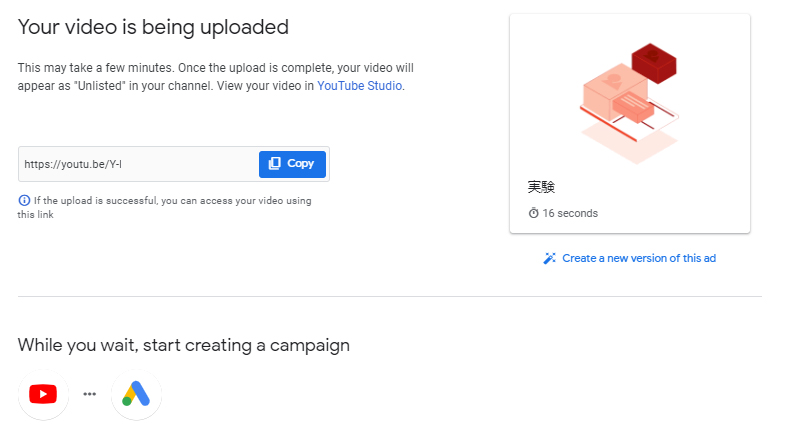
良ければ、Save Videoを押します。ポチっとな。

これで、右側のアップロード画面が終われば完了です。お疲れ様でした。
CopyよりURLを取得して、配布もしくは宣伝等を行ってください。
画像素材とテキストが用意されていれば5分とかからない作業でした。
音楽も入っているとは至れり尽くせりですね。

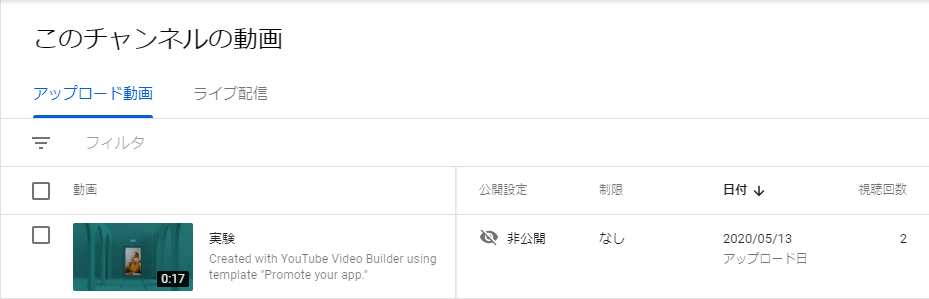
自身のページに行くとこの様に管理されているのが確認できます。
ちなみに【はむらいと】のYoutubeアカウントというのは存在しないので、非公開にしました。
完成動画をお見せしたかったのですが、他の仕事との兼ね合いでアカウント公開ができず、無念。
Youtubeを触ったことが無いという人でも、Gmail生成の時点で紐づけはされているので、アカウントに紐づいたところにアップロードされる仕組みです。
そのアカウントでYoutubeに入ると確認できますが、今回は私の別の仕事用アカウントで作成した為、あえなく非公開に。
全く同じものを作成することは可能なので、もう1つアカウント申請してみようかな……。
というわけで【YouTube Video Builder】ベータ版の使い方でした。
あ、重要な事を書き忘れました。下記をご覧ください。

書いたはずの日本語テキストが反映されていない!
どうやら日本語対応がまだの様ですね。そういえば英字フォントだったな……。
正式リリースが待ち遠しいです。







コメント