今回はGoogleタグマネージャーを利用して、アナリティクスを設置する方法について解説してきます。
事前準備として、アナリティクスのIDを開設する必要がありますので、頑張って導入していきましょう。
GTMでの設定は、現在どんなタグが設置されているのか、また何と連携しているのかがわかり、特に公認担当者などに優しい設計となっています。
アナリティクスやその他のGoogleタグ設置の際は、GTMによる設置をぜひ検討してみてください。
またfuchiさんのサイトでも詳しく導入方法について解説されています。
気になるなーという方はこちらの記事もどうぞ。
両方読んでおくと理解が深まりますよ!

Googleタグマネージャーの導入方法
では早速、実際にタグマネージャーを導入していきましょう。
今回はタグマネージャーにアナリティクスを連携し、アナリティクスタグを直接埋め込まずにアナリティクスを起動させる方法で書いていきます。
まずGoogleタグマネージャーのサイトへアクセスします。

青いボタン『無料で利用する』をクリックします。
ちなみに、Googleはしょっちゅう見た目を変えるので、変わっていたとしてもあわてずにクリックしていきましょう。

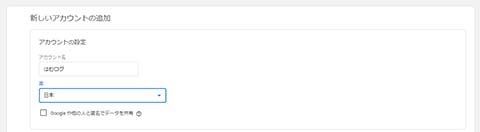
こういうページになるはずなので、アカウントを作成を選びましょう。

案内に沿って記入していきます。
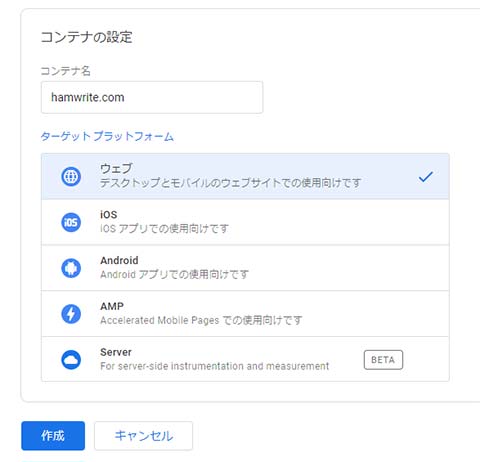
次に『コンテナ』を入力します。
コンテナというのは全体の識別の様なものです。
サイトごとに設定すると考えればいいでしょう。
従ってサイトURLを設置するのが最も手っ取り早いです。

最後にどの種類の物かを確認して『作成』を押します。サイトの監視なので当然ウェブですね。

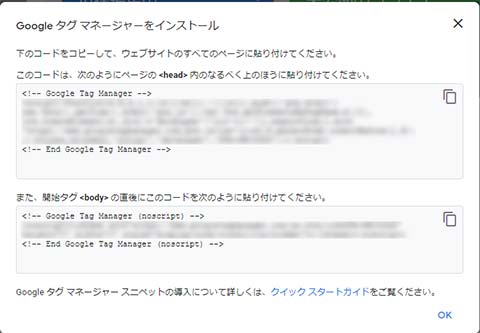
こうして発行されたものをコンテナスニペットと呼びます。
この発行された二種類のタグを指定通りの位置に張り付けることで、タグマネーがーが使用できる様になります。
なお、この時にGTMの識別子が入っていますので、ここで発行されるものは固有のタグとなります。

ワードプレスサイトの場合はテーマに直接記入場所があるもの。
プラグインで補填して使うものなどがあります。
基本的に『GTM-XXXXXXX』という部分の記述をコピペすればOKです。
これでGoogleタグマネージャーを使う準備その1ができました。
Googleタグマネージャーをワードプレスに埋める
次にGoogleタグマネージャーを実施亜に使う為、ワードプレスに埋めていきましょう。

自サイトのワードプレスにログインしたら、左側のプラグインを選び、新規追加を選んでください。

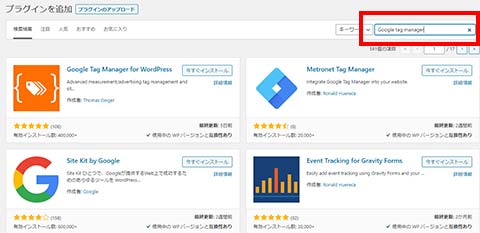
新規追加の右上で『Google Tag Manager』と検索すると色々ヒットします。

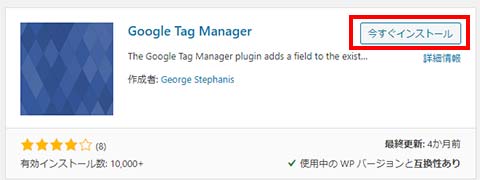
大体5番目位に出てくる、この青いプラグインをインストールして『有効化』してください。
『有効化』まで実行しないと、使える状態にならないので注意しましょう。

タグマネージャーの画面のホーム上部のちょっと右側に、この様な文字列が出ています。
これが貴方が今回作ったコンテナのタグマネージャーのIDとなります。
こいつをコピーしましょう。

最後に左側の『設定』→『一般』に入ります。
プラグインを入れたことにより、タグマネージャーのID設置場所ができていますので、コピーしたIDをペーストします。
直下に『変更を保存』ボタンがありますので、押して完了です。
これで、タグマネージャーがワードプレスに連携されました。
Googleタグマネージャーの設定方法
次に実際のワークスペースで必要な作業に入ります。
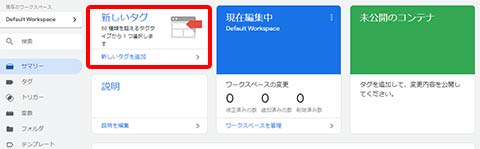
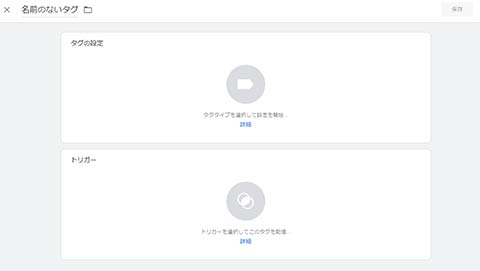
まず、タグマネージャーにログインしてメインの画面から『新しいタグ』を選択します。


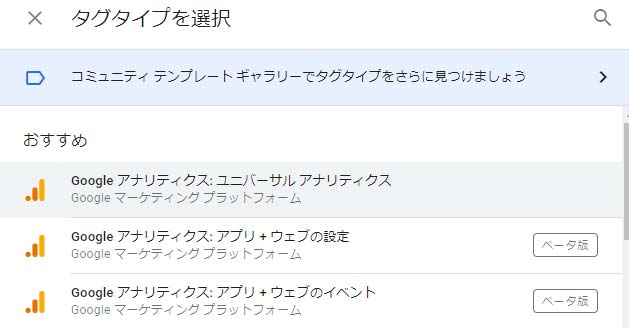
画面右側のスライドに表示されるタグタイムでユニバーサルアナリティクスを選択しましょう。

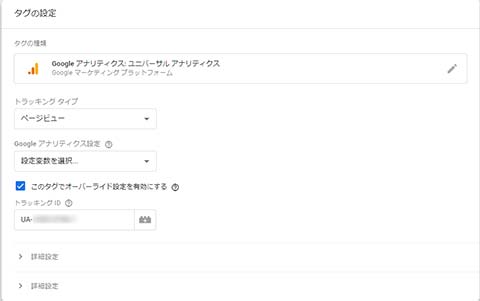
次にこのタグでオーバーライド設定を有効にするにチェックを入れて、アナリティクス側のUA‐から始まるIDを入力します。
タグマネージャーでアナリティクスを管理する場合もアナリティクスのIDは必要です。
あくまで埋め込み管理がGTM由来になるだけなので注意してくださいね。

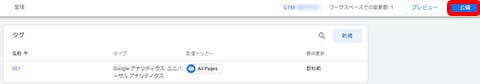
一つ下の『トリガー』を選択し、All Pagesを選択します。
『トリガー』は、どうしたらこのタグが動くか、という物なので『ページを閲覧した時』というAll Pagesが有効になるのです。

ここまでの全ての設定を反映すると下記の様になります。

タグの基本設定が終わったので、アナリティクスが使用できる様になります。
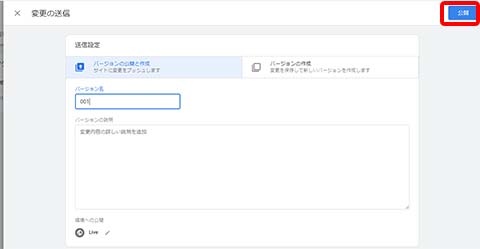
『公開』を押しましょう。


『バージョン名』に名前を入れて最後に公開ボタンを押します。
名前はわかりやすい様に『○○変更+日付』とかが良いかもですね。
この時点で、ここまでの設定が対象のサイトに反映される事になります。
これでタグマネージャーにおける解析タグの設置は完了です。
また以前にアナリティクスを設置している場合、重複回避の機能が無いと二重計測になる場合があります。
二重計測になっているかどうかは下記の記事を参考に確認してください。
公開ボタンを押した時点で、サーバー側のセキュリティ設定との相性により、サイトが表示できなくなる場合があります。
サイトが403表示されないように、下記のサイトエラー回避方法を事前に確認しておきましょう。
アナリティクスで測定を見守る
ここまでを終えたら、アナリティクスで測定が可能か自分で開いて計測してみましょう。
自分でアナリティクス画面とサイトのページを開いてリアルタイムで『1』とついていればOKです。
ただし、自分をPVとしてカウントしてしまうのはあまり良くないので、設定して計測回避する方法も検討しなくてはいけませんね。
一度組み込んでしまえば、あとは細かい操作が要らなくなるのでGTMを通した設置はストレスフリーで非常に簡単です。
是非試してみてください。







コメント