コードを書けない皆さん。
有料テーマ購入に、二の足を踏んでいる皆さん。
実はWordPressって、通常のブロックだけでも十分に魅力的なデザインを作れるって語損誌ですか?
今回は知っていると緊急時に役立つかもしれない、WordPressに元々備わっている、便利なブロック機能のお話です。
コードを書けない素人でもプロっぽく、画像を配置する為の基本テクニックです。
出来ればPCとSPで見比べて記事を見てみてくださいね。
WordPress カラム
カラムとは縦に並んでいる数を表す列のことです。
元々黎明期のインターネットは3カラム構成が多かったです。
Yahoo!なんかは今でもそうですよね。

例えばうちのブログでは2カラムが基本です。

この様な列構成のカラムですが、WordPressの記事内だと少し趣が変わります。

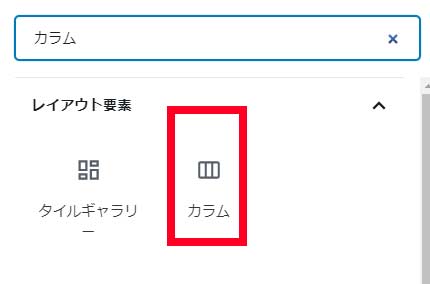
ブロック追加で出てくるこれが『カラム』です。

今回はスタンダードな一番左。1/2でやってみましょう。

するとこの様な物が出てきます、これがカラムが二つに分かれているよという合図です。
さてWordPressを使い始めた人でも何となく引っかかる事がありますよね?
そうです『+』のボタンが付いています。
実はこのカラム機能、セパレートにするだけでは飽き足らず『中に普通にブロックが追加していけるんです』
ちょっと見てみましょう。

眠そうなコアラ可愛い。

こっちをのぞき込むワンコも
下記でPCとSPを両方同時にイメージ確認してみましょう。

どうでしょう?
PCで見ると奇麗に整列しており、SPで見ても奇麗に出ていますよね。
この機能が標準で使えて、コードも書かずにできるってかなり凄くないですか?
実はこれ以外にも画像を並べて表示する『ギャラリー』という機能もあります。
しかし、3枚と2枚では大きさが異なって表示されてしまう為、整列にはあまり向きません。
しかし、カラム機能を使って整理することにより、非常に奇麗にレイアウトすることができる様になるのです。
固定ページや記事ページなどで、妙に統制の取れたデザインが出てきたら「あ、もしかしてカラム使ってる?」と考えることもできます。

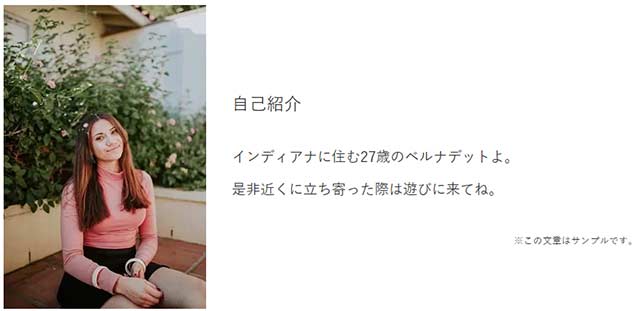
自己紹介
インディアナに住む27歳のベルナデットよ。
是非近くに立ち寄った際は遊びに来てね。
※この文章はサンプルです。
サンプルで自己紹介ブロックを作ってみました。
スマホで見るとわかりませんが、PC版では下記のように表示されています。

上記の様に左側を狭いカラムにして、文章を中央寄せすることにより簡単に人物紹介ブロックを作る事も可能になります。

カラムを選択すると、この様に対となるカラムのに対して何処に置くかという事が選択できる様になります。
画像の大きさをぴったり合わせることで3つまで比較ができる様になったり。
この様に自己紹介ブロックも作れるようになったりと、カラムは汎用性が高い機能となります。
使い方次第では、コード無しでウェブサイトをデザインできる程です。
「これ、ワードプレスで整列してるらしいけど、どうやってるんだろう……?」
と思ったら、まずこのカラム機能を疑ってみてください。
そっくりまねて作れるようになるかもしれません。
WordPress カバー
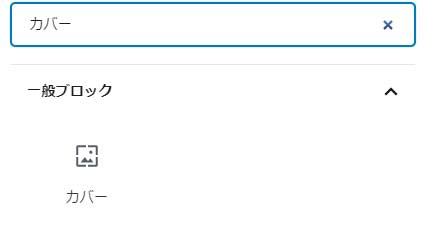
次に紹介するのはカバー機能です。


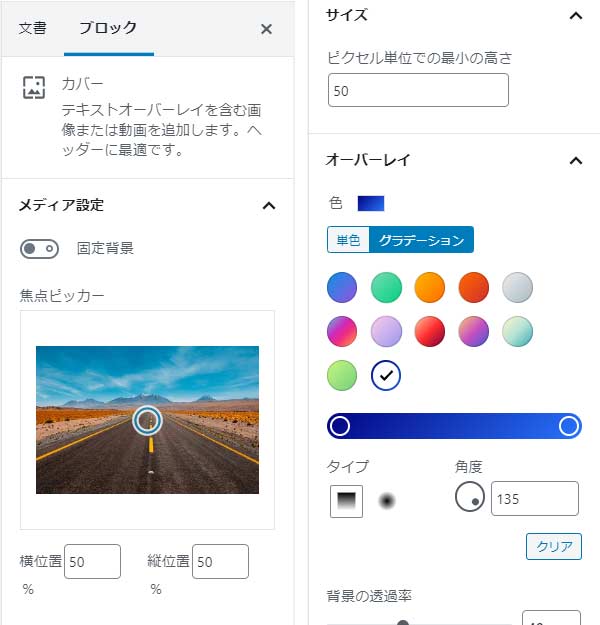
この様にカバー機能を選択すると、画像をカバーにするか一色塗をカバーにするかを選ぶことができます。
この時点ではまだピンとこないので、実際にやってみましょう。
今回は美しい自然をカバーに使いました。
これはカバー機能を使った表現です。

画像の上に文章や画像を載せることができます。


さらに、中でカラムを設置することもできます。
カバー機能の基本となる背景は、中の構成要素やPC閲覧、スマホ閲覧の状態によって見せる範囲が変わってしまう為、背景画像すべてを魅せるのには適していません。
しかし全体に同じ雰囲気を与えたい時、ここからここまで一色同じ色を入れたいといった時などに重宝します。
カバーの上にカラムを載せ、中で他の画像や文章表現を使えば、立派に構築されたサイトの出来上がりです。
例えばカバーを使ってお問い合わせを作るとしましょう。
お問い合わせのイメージに合うカバー画像を配置し、上に2カラムを設置します。
左側にLINEの絵柄を、右側にメールの右側を置けば、とても奇麗な誘導ブロックの出来上がりです。
CONTACT

公式ライン登録はコチラ

メールでのお問い合わせはコチラ
カバーに関しては元となるブロックを選択することで、グラデーションや透過率、写真のどこを使うかの設定などができるので、一度設定して目を通してみるとイイでしょう。

WordPressは機能が盛りだくさん

初心者でもこの様にレイアウトを奇麗に。
PCでもSPでもリキッドして奇麗に配置できる様になるWordPressの新設設計プログラム。
自分コード読めないし書けないよ、とあきらめたりせずに一度こういった元からある機能でレイアウトに挑戦して、好みの外観のサイトを作ってみると楽しいですよ。
画像をちょっと作り込んで、カラムとカバーを使いこなすだけで、理想的な配置のサイトが作れるチャンスが転がっているのですから。




コメント